(→Custom fields - Campos personalizados) |
(→Panel de administración) |
||
| (No se muestran 35 ediciones intermedias del mismo usuario) | |||
| Línea 11: | Línea 11: | ||
**'''themes''': todas las plantillas que tenemos disponibles para "vestir" al blog. Nosotros nos centraremos en esta carpeta. | **'''themes''': todas las plantillas que tenemos disponibles para "vestir" al blog. Nosotros nos centraremos en esta carpeta. | ||
| + | Como podemos ver, una instalación de WordPress es muy portable. Si nos queremos cambiar de servidor o hosting, bastará con que nos llevemos estas carpetas y la Base de Datos exportada en un simple .sql. No requiere de otras configuraciones más complejas. | ||
== La estructura básica de un theme == | == La estructura básica de un theme == | ||
| − | + | Las plantillas o themes son la capa de presentación de los blogs o páginas web que se monten. Se puede cambiar esta capa sin que la información se vea afectada. WordPress reconoce automáticamente los siguientes ficheros y los interpreta: | |
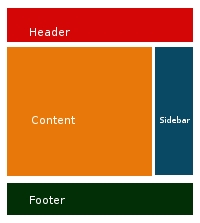
| + | [[Image:Cuerpo.jpg|right]] | ||
*'''header.php''': aquí se define la cabecera de la página. | *'''header.php''': aquí se define la cabecera de la página. | ||
*'''footer.php''': aquí se define el pie de página. | *'''footer.php''': aquí se define el pie de página. | ||
*'''sidebar.php''': aquí se definen las diferentes barras laterales. | *'''sidebar.php''': aquí se definen las diferentes barras laterales. | ||
| − | *'''index.php''': este es el fichero que carga de inicio | + | *'''index.php''': este es el fichero que carga de inicio el site. Desde aquí se invoca la carga de cabecera (''get_header();''), barras laterales (''get_sidebar();'') y footer (''get_footer();'') y en el cuerpo central, se ejecuta el bucle para cargar la información de los posts. |
*'''single.php''': este es el fichero que se interpreta cuando se carga un post concreto. | *'''single.php''': este es el fichero que se interpreta cuando se carga un post concreto. | ||
*'''archive.php''': igual que single.php pero para las páginas de categorías y etiquetas. | *'''archive.php''': igual que single.php pero para las páginas de categorías y etiquetas. | ||
| − | *'''comments.php''': plantilla de los comentarios. | + | *'''category.php''': plantilla para las categorías. Cuando un usuario pincha sobre el enlace de una categoría, WordPress prueba si existe el fichero ''category.php''. Si no lo encuentra, carga ''archive.php''. Y si éste tampoco lo encuentra, se va a por el ''index.php''. Más adelante veremos un gráfico con la interpretación jerárquica que hace WordPress. |
| + | *'''comments.php''': plantilla de los comentarios. | ||
*'''searchform.php''': formulario de búsqueda. | *'''searchform.php''': formulario de búsqueda. | ||
| + | *'''search.php''': página donde se muestran los resultados de una búsqueda. | ||
*'''functions.php''': aquí se recogerán funciones propias del theme. Por ejemplo, si queremos registrar varias barras laterales para que aparezcan en la sección de widgets, indicar a WP dónde están los ficheros de idiomas, quitar filtros, ... | *'''functions.php''': aquí se recogerán funciones propias del theme. Por ejemplo, si queremos registrar varias barras laterales para que aparezcan en la sección de widgets, indicar a WP dónde están los ficheros de idiomas, quitar filtros, ... | ||
*'''style.css''': fichero con los estilos. | *'''style.css''': fichero con los estilos. | ||
| Línea 31: | Línea 35: | ||
También desde el apartado de administración (Ajustes --> Lectura) podemos configurar que la portada que se carga de nuestra web sea una página y no el formato blog de entradas, dándole más carácter de página web. | También desde el apartado de administración (Ajustes --> Lectura) podemos configurar que la portada que se carga de nuestra web sea una página y no el formato blog de entradas, dándole más carácter de página web. | ||
| − | |||
==Sidebars== | ==Sidebars== | ||
| − | Podríamos cargar diferentes sidebars con la misma metodología que los headers y los footers, pero existe | + | |
| + | Podríamos cargar diferentes sidebars con la misma metodología que los headers y los footers (explicada más adelante), pero existe una manera para que generemos un espacio dentro del apartado de los ''widgets''. | ||
Para que aparezcan en la sección de widgets las diferentes sidebars que queramos "alimentar" desde el panel de administración, hay que registrarlas en el fichero functions.php de la siguiente forma: | Para que aparezcan en la sección de widgets las diferentes sidebars que queramos "alimentar" desde el panel de administración, hay que registrarlas en el fichero functions.php de la siguiente forma: | ||
| + | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| Línea 57: | Línea 62: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
Para usarlas posteriormente, la llamada será de la siguiente forma: | Para usarlas posteriormente, la llamada será de la siguiente forma: | ||
| + | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| Línea 71: | Línea 78: | ||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| − | <?php if is_category('Cine') { | + | <?php if (is_category('Cine')) { |
get_footer('Cine'); | get_footer('Cine'); | ||
} else { | } else { | ||
| Línea 77: | Línea 84: | ||
} ?> | } ?> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
De esta forma tan sencilla podemos cargar ficheros php personalizados para mostrar diferentes footers o cabeceras según estemos en una categoría u otra. En el ejemplo, si estamos en la categoría de ''Cine'' se cargará ''footer-cine.php''. Si no, se cargará ''footer.php''. | De esta forma tan sencilla podemos cargar ficheros php personalizados para mostrar diferentes footers o cabeceras según estemos en una categoría u otra. En el ejemplo, si estamos en la categoría de ''Cine'' se cargará ''footer-cine.php''. Si no, se cargará ''footer.php''. | ||
| Línea 84: | Línea 92: | ||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| − | <?php if is_category('cine') { | + | <?php if (is_category('cine')) { |
get_header('cine'); | get_header('cine'); | ||
} else { | } else { | ||
| Línea 92: | Línea 100: | ||
| − | == Categorías personalizadas == | + | Es decir, lo que WordPress busca es el fichero ''header-slug.php'' (el '''slug''' es el permalink. Es decir, la versión url del nombre: una cadena sin mayúsculas, sin tildes, con guiones en vez de espacios). |
| − | Para cargar diferentes presentaciones dependiendo de la categoría sobre la que se pinche, podemos crear un php con el siguiente formato de nombre ''category-XX.php'' (donde XX es el id que tiene internamente esa categoría). De esta forma, podríamos ponerle una cabecera, footer y sidebar personalizados dependiendo de la categoría. | + | |
| + | == Categorías y etiquetas personalizadas == | ||
| + | |||
| + | Para cargar diferentes presentaciones dependiendo de la categoría o la etiqueta sobre la que se pinche, podemos crear un php igual que lo hacíamos con las cabeceras, es decir ''category-slug.php'' o ''tag-slug.php'' o bien con el siguiente formato de nombre ''category-XX.php'' o ''tag-XX.php'' (donde XX es el id que tiene internamente esa categoría o etiqueta). De esta forma, podríamos ponerle una cabecera, un footer y un sidebar personalizados dependiendo de la categoría o la etiqueta en la que estemos. | ||
| + | |||
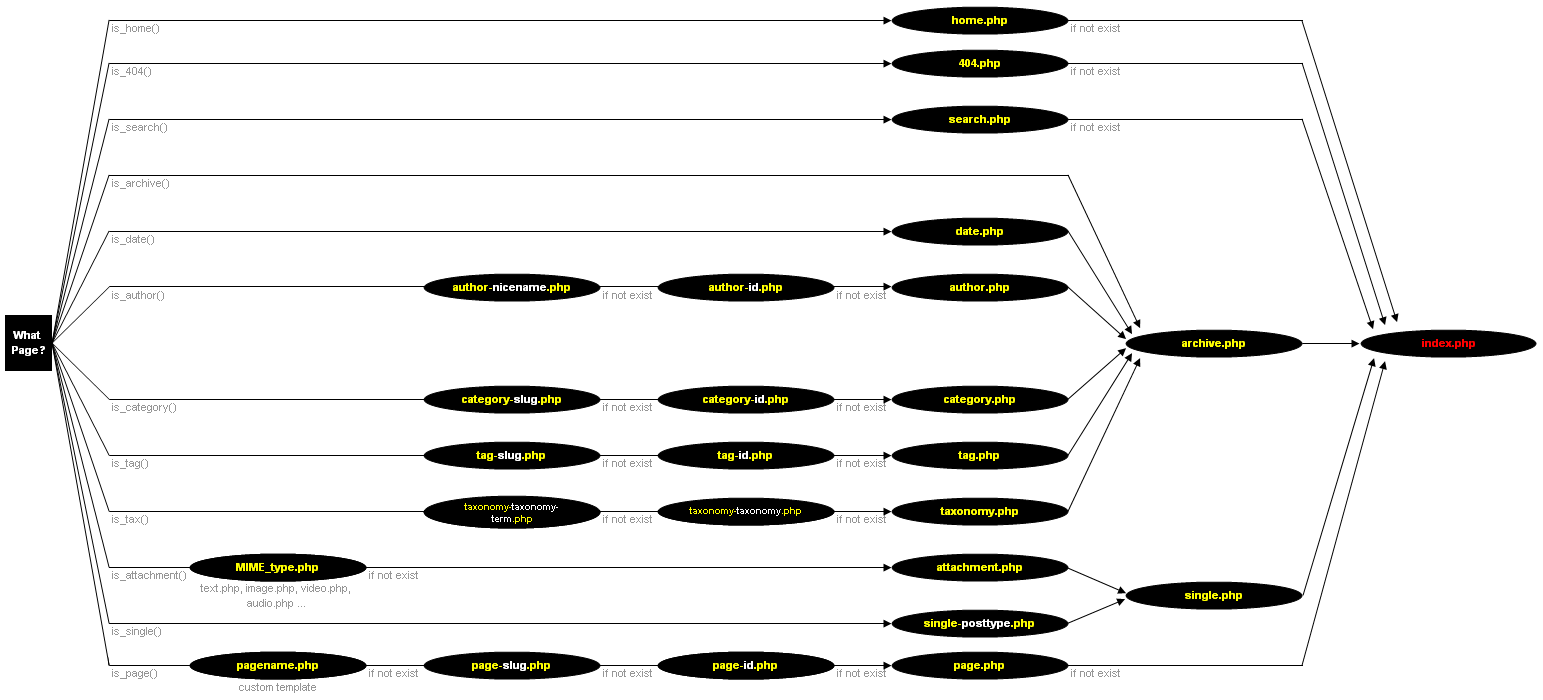
| + | Aquí vemos el orden en el que WordPress busca los ficheros y los carga: | ||
| + | |||
| + | [[Archivo:Template Hierarchy.png]] | ||
| + | |||
| + | Para cualquiera de las vistas que no tenga un archivo de plantilla separado, WordPress usará ''index.php'' de manera predeterminada. Si un visitante solicita un artículo individual, WordPress primero buscará un archivo llamado ''single.php''. Si ese archivo existe, será utilizado para presentar el artículo. Si ese archivo no existe, WordPress utilizará ''index.php''. | ||
== Templates == | == Templates == | ||
| − | Podemos crear plantillas con comportamientos propios a los que luego asignar a cada página. Desde el editor de páginas estáticas hay una opción para aplicar plantillas. Para que un fichero php sea interpretado por | + | Podemos crear plantillas con comportamientos propios a los que luego asignar a cada '''página'''. Desde el editor de páginas estáticas hay una opción para aplicar plantillas. Para que un fichero php sea interpretado por WordPress como una template, hay que incluir al inicio del mismo el siguiente código: |
| + | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| Línea 109: | Línea 127: | ||
== The Loop == | == The Loop == | ||
| + | El [http://codex.wordpress.org/es:The_Loop_in_Action bucle] es el proceso más importante de WordPress, aquel que nos devuelve y recorre todos los posts que corresponden al fichero desde el que se invoca: | ||
| + | * Si se le llama desde ''index.php'', nos devuelve los últimos posts que se hayan escrito (tantos como tengamos definidos que deberían formar parte de la portada en el apartado de administración). | ||
| + | * Si se le llama desde ''archive.php'', nos devuelve los posts de una etiqueta determinada o de una categoría concreta (dependerá de quién haga la llamada a ese fichero). | ||
| + | |||
| + | Por tanto, es en este bucle donde procesaremos la colección de posts. | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="php"> | ||
| + | <?php | ||
| + | get_header(); | ||
| + | if (have_posts()) : | ||
| + | while (have_posts()) : the_post(); | ||
| + | the_content(); | ||
| + | endwhile; | ||
| + | endif; | ||
| + | get_sidebar(); | ||
| + | get_footer(); | ||
| + | ?> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | * '''wp_query->current_post''': nos devuelve el número del post en el que estamos dentro del loop. Un ejemplo de uso en el que mostramos el contenido para los tres primeros posts y sólo el título para el resto: | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="php"> | ||
| + | <?php if (have_posts()) : | ||
| + | while (have_posts()) : the_post(); | ||
| + | if ($wp_query->current_post < 3) { | ||
| + | the_content(); | ||
| + | } | ||
| + | else { | ||
| + | the_title(); | ||
| + | } | ||
| + | endwhile; | ||
| + | endif; ?> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Sin embargo, nosotros también podemos controlar qué posts nos devolverá ese loop mediante la función [http://codex.wordpress.org/Function_Reference/query_posts query_posts]. Esa función regenera la consulta y filtra los posts en base a los parámetros que le pongamos: | ||
| + | *'''cat=ID''': filtra por esa categoría. Si al id se le pone un guión por delante, muestra los posts de todas las categorías menos de esa. | ||
| + | *'''tag=slug''': filtra por etiqueta. En esta ocasión se le pasa el slug. Si queremos usar el ID de la etiqueta, pondremos el parámetro tag_id. | ||
| + | *'''author=ID''': filtra por usuario, usando el ID del mismo. | ||
| + | *'''order=ASC''' u '''order=DESC''': indica la ordenación de los resultados, ascendente o descendente. | ||
| + | *'''year=año''': filtra por año. | ||
| + | *'''monthnum=mes''': filtra por mes. | ||
| + | *'''day=día''': filtra por día. | ||
| + | *'''posts_per_page=número''': número de posts por página | ||
| + | |||
| + | Ejemplo: | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="php"> | ||
| + | <?php | ||
| + | query_posts('posts_per_page=5&author=3&tag=discos'); | ||
| + | |||
| + | //The Loop | ||
| + | if ( have_posts() ) : while ( have_posts() ) : the_post(); | ||
| + | .. | ||
| + | endwhile; else: | ||
| + | .. | ||
| + | endif; | ||
| + | |||
| + | //Reset Query | ||
| + | wp_reset_query(); ?> | ||
| + | </syntaxhighlight> | ||
== Funciones == | == Funciones == | ||
| − | *[http://codex.wordpress.org/Function_Reference/the_permalink the_permalink()]: nos dará la url del post que estemos tratando dentro del loop. No tiene parámetros. | + | *[http://codex.wordpress.org/Function_Reference/the_permalink the_permalink()]: nos dará la url del post que estemos tratando dentro del loop. No tiene parámetros. Con [http://codex.wordpress.org/Template_Tags/get_permalink get_permalink()] tendremos que mostrarlo nosotros por pantalla con un echo, pero nos permite que, si tenemos el ID del post y se lo pasamos por parámetro, lo usemos fuera del loop: ''get_permalink($post->ID)''. |
| − | + | *[http://codex.wordpress.org/Function_Reference/the_title the_title($before, $after, $echo)]: muestra el título del post y también es necesario usarlo dentro del loop. Los parámetros $after y $before nos permite introducir cadenas de texto que irán delante y detrás respectivamente. Por ejemplo, si queremos que el título vaya con las etiquetas html <h3>, podemos hacer la siguiente llamada: the_title('<h3>', '</h3>'). El parámetro $echo nos sirve para indicar si queremos que muestre el título por pantalla (si lo ponemos a ''true'') o no para hacer algún tratamiento con ese título (si lo ponemos a ''false''). Con [http://codex.wordpress.org/Template_Tags/get_the_title get_the_title(ID)] sucede igual que get_permalink pero para el título del post. | |
| − | *[http://codex.wordpress.org/Function_Reference/the_title the_title($before, $after, $echo)]: muestra el título del post y también es necesario usarlo dentro del loop. Los parámetros $after y $before nos permite introducir cadenas de texto que irán delante y detrás respectivamente. Por ejemplo, si queremos que el título vaya con las etiquetas html <h3>, podemos hacer la siguiente llamada: the_title('<h3>', '</h3>'). El parámetro $echo nos sirve para indicar si queremos que muestre el título por pantalla (si lo ponemos a ''true'') o no para hacer algún tratamiento con ese título (si lo ponemos a ''false''). | + | |
| − | + | ||
*[http://codex.wordpress.org/Function_Reference/the_content the_content()]: muestra el cuerpo del post.Se usa dentro del loop. Tiene también su versión [http://codex.wordpress.org/Function_Reference/get_the_content get_the_content()]. | *[http://codex.wordpress.org/Function_Reference/the_content the_content()]: muestra el cuerpo del post.Se usa dentro del loop. Tiene también su versión [http://codex.wordpress.org/Function_Reference/get_the_content get_the_content()]. | ||
*[http://codex.wordpress.org/Function_Reference/the_excerpt the_excerpt()]: muestra lo que hayamos introducido en el campo Extracto. Se usa dentro del loop. Tiene su versión [http://codex.wordpress.org/Function_Reference/get_the_excerpt get_the_excerpt()]. | *[http://codex.wordpress.org/Function_Reference/the_excerpt the_excerpt()]: muestra lo que hayamos introducido en el campo Extracto. Se usa dentro del loop. Tiene su versión [http://codex.wordpress.org/Function_Reference/get_the_excerpt get_the_excerpt()]. | ||
| Línea 146: | Línea 226: | ||
| − | *[http://codex.wordpress.org/Function_Reference/the_date the_date()]: igual que the_time pero muestra la fecha | + | *[http://codex.wordpress.org/Function_Reference/the_date the_date()]: igual que the_time pero muestra la fecha solo en el primer post de un grupo que haya sido publicado el mismo día. |
*[http://codex.wordpress.org/Function_Reference/bloginfo Bloginfo]: nos ofrece numerosa información de nuestro blog que luego podremos plasmar en otros apartados (tiene se versión [http://codex.wordpress.org/Function_Reference/get_bloginfo get_bloginfo]): | *[http://codex.wordpress.org/Function_Reference/bloginfo Bloginfo]: nos ofrece numerosa información de nuestro blog que luego podremos plasmar en otros apartados (tiene se versión [http://codex.wordpress.org/Function_Reference/get_bloginfo get_bloginfo]): | ||
**bloginfo('name'): muestra por pantalla el nombre del blog. | **bloginfo('name'): muestra por pantalla el nombre del blog. | ||
| Línea 159: | Línea 239: | ||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
<a href="<?php bloginfo('url'); ?>" title="<?php bloginfo('name'); ?>"><?php bloginfo('name'); ?></a> | <a href="<?php bloginfo('url'); ?>" title="<?php bloginfo('name'); ?>"><?php bloginfo('name'); ?></a> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | * [http://codex.wordpress.org/Function_Reference/the_author the_author()]: muestra por pantalla el autor que ha escrito ese post. Tiene su versión sin echo: [http://codex.wordpress.org/Template_Tags/get_the_author get_the_author]. | ||
| + | * [http://codex.wordpress.org/Function_Reference/the_tags the_tags( $before, $separator, $after)]: muestra las etiquetas asociadas a ese post. Por parámetro se le puede pasar el texto que precederá a las etiquetas, los caracteres que queremos que separen las etiquetas y el texto que irá al final. Tiene también su versión [http://codex.wordpress.org/Function_Reference/get_the_tags get_the_tags] que nos devolverá un array con las etiquetas, para que las procesemos nosotros. | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="php"> | ||
| + | <?php the_tags('Etiquetas:', ' - ', '<br />'); ?> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | * [http://codex.wordpress.org/Function_Reference/posts_nav_link posts_nav_link]: muestra un enlace con el texto que le pasemos por parámetro a los posts que estén en páginas anteriores. Se usa en el index.php para que se pueda navegar a los contenidos anteriores a los posts que se muestran en la portada. | ||
| + | * [http://codex.wordpress.org/Template_Tags/previous_posts_link previous_posts_link]: muestra un enlace con el texto que le pasemos por parámetro a los posts que estén en páginas anteriores. Se usa en el index.php para que se pueda navegar a los contenidos anteriores a los posts que se muestran en la portada. | ||
| + | * [http://codex.wordpress.org/Template_Tags/next_posts_link next_posts_link]: muestra un enlace con el texto que le pasemos por parámetro a los posts que estén en páginas posteriores. Se usa en el index.php para que se pueda navegar a los contenidos posteriores a los posts que se muestran en la página desde la que se invoca. | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="php"> | ||
| + | <div class="navigation"> | ||
| + | <div class="alignleft"><?php previous_posts_link('','','« Artículos Anteriores')?></div> | ||
| + | <div class="alignright"><?php next_posts_link('','Artículos Siguientes »','')?></div> | ||
| + | </div> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | * [http://codex.wordpress.org/Function_Reference/in_category in_category($category)]: nos dice si ese post está en la categoría pasada por parámetro. Se puede pasar el ID de la categoría o bien el slug. Con esto también podemos hacer que tenga comportamientos distintos según la categoría y en un único fichero category.php. | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="php"> | ||
| + | <?php if (in_category('3') ){ ?> | ||
| + | <img src='/images/plant.png' alt='a plant' /> | ||
| + | <?php } elseif (in_category('4') ){ ?> | ||
| + | <img src='/images/flower.png' alt='a pretty flower' /> | ||
| + | <?php } ?> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Custom fields - Campos personalizados== | ==Custom fields - Campos personalizados== | ||
| − | Cuando estamos creando un post, justo debajo de la caja del texto podemos introducir campos personalizados introduciendo un nombre y un valor: | + | |
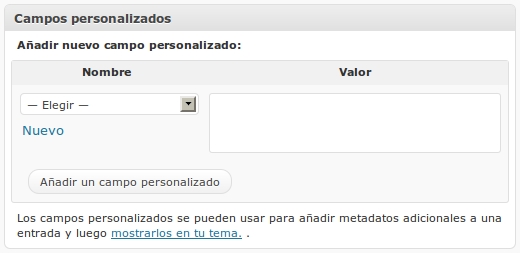
| + | Cuando estamos creando un post, justo debajo de la caja del texto podemos introducir [http://codex.wordpress.org/Custom_Fields campos personalizados] introduciendo un nombre y un valor: | ||
[[Archivo:Campos-personalizados.jpg]] | [[Archivo:Campos-personalizados.jpg]] | ||
| − | El '''Nombre''' será el identificador de nuestro campo personalizado y el '''Valor''' lo que queremos mostrar. Obtendremos el valor de ese campo dentro del loop con la siguiente llamada: | + | El '''Nombre''' será el identificador de nuestro campo personalizado y el '''Valor''' lo que queremos mostrar. Obtendremos el valor de ese campo dentro del loop con la siguiente llamada [http://codex.wordpress.org/Function_Reference/get_post_custom_values get_post_custom_values]: |
| + | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| Línea 172: | Línea 288: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | ==Panel de administración del | + | |
| + | O también con la función [http://codex.wordpress.org/Function_Reference/get_post_meta get_post_meta]: | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="php"> | ||
| + | <?php $valor_custom_field = get_post_meta($post->ID, nombre-del-custom-field); ?> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | Estos custom fields son los metadatos extra de cada post (que se suman a los ya típicos autor, fecha, etiquetas, categorías, etc...). Así podría ser la canción que está escuchando el autor cuando escribió el post o su estado de ánimo, el precio (si usamos el blog como tienda virtual), etc... | ||
| + | |||
| + | ==Panel de administración == | ||
| + | |||
| + | Incluyendo el siguiente texto en functions.php podemos eliminar secciones del menú de administración. | ||
| + | *Apartados de primer nivel como "''Posts''", "''Media''", "''Appearance''" y "''Tools''": | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="php"> | ||
| + | function remove_menu_items() { | ||
| + | global $menu; | ||
| + | $restricted = array(__('Links'), __('Comments'), __('Media'), | ||
| + | __('Plugins'), __('Tools'), __('Users')); | ||
| + | end ($menu); | ||
| + | while (prev($menu)){ | ||
| + | $value = explode(' ',$menu[key($menu)][0]); | ||
| + | if(in_array($value[0] != NULL?$value[0]:"" , $restricted)){ | ||
| + | unset($menu[key($menu)]);} | ||
| + | } | ||
| + | } | ||
| + | |||
| + | add_action('admin_menu', 'remove_menu_items'); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | *Para submenús de segundo nivel, por ejemplo "''Theme''" que está bajo "''Appearance''": | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang="php"> | ||
| + | function remove_submenus() { | ||
| + | global $submenu; | ||
| + | unset($submenu['index.php'][10]); // Removes 'Updates'. | ||
| + | unset($submenu['themes.php'][5]); // Removes 'Themes'. | ||
| + | unset($submenu['options-general.php'][15]); // Removes 'Writing'. | ||
| + | unset($submenu['options-general.php'][25]); // Removes 'Discussion'. | ||
| + | unset($submenu['edit.php'][16]); // Removes 'Tags'. | ||
| + | } | ||
| + | |||
| + | add_action('admin_menu', 'remove_submenus'); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | Para saber el nombre de los submenús, podemos ir a ''wp-admin/menu.php'' y buscar el item que queremos deshabilitar. | ||
| + | |||
| + | Para crear un apartado de administración de nuestro theme, debemos incluir la siguiente llamada en functions.php (en este ejemplo estamos poniendo un textarea para que se almacene nuestro código de Google Analytics): | ||
| + | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
/* Meter código de Google Analytics */ | /* Meter código de Google Analytics */ | ||
| Línea 200: | Línea 370: | ||
add_action('admin_menu', 'nombredeltheme_options'); | add_action('admin_menu', 'nombredeltheme_options'); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
Luego ponemos en el footer.php: | Luego ponemos en el footer.php: | ||
| + | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
<?php echo get_option('google_analytics'); ?> | <?php echo get_option('google_analytics'); ?> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
De esta forma se cargará en el footer lo que el usuario alimente desde el panel de administración. | De esta forma se cargará en el footer lo que el usuario alimente desde el panel de administración. | ||
| + | |||
| + | Para añadir una nueva opción a la barra de administración superior del blog, hay que añadir el código que se muestra a continuación dentro del archivo functions.php (estamos agregando la opción Prueba que es un link a http://core.trac.wordpress.org/diff): | ||
| + | |||
| + | <syntaxhighlight lang="php"> | ||
| + | function incluir_enlace_admin_bar() { | ||
| + | global $wp_admin_bar; | ||
| + | $wp_admin_bar->add_menu( array( | ||
| + | ‘id’ => ‘diff’, | ||
| + | ‘title’ => __(‘Prueba’), | ||
| + | ‘href’ => ‘http://core.trac.wordpress.org/diff’ | ||
| + | )); | ||
| + | } | ||
| + | add_action( ‘admin_bar_menu’, ‘incluir_enlace_admin_bar’ , 30); | ||
| + | </syntaxhighlight> | ||
==Enlaces de interés== | ==Enlaces de interés== | ||
| + | |||
*Nuestra nueva biblia: [http://codex.wordpress.org Codex Wordpress]. | *Nuestra nueva biblia: [http://codex.wordpress.org Codex Wordpress]. | ||
*El gran [http://wordpress.org/extend/themes/ repositorio] de WordPress de plantillas, para que seleccionemos una como base para la modificación. | *El gran [http://wordpress.org/extend/themes/ repositorio] de WordPress de plantillas, para que seleccionemos una como base para la modificación. | ||
| + | |||
| + | |||
| + | [[Category:WordPress]] | ||
Revisión actual del 22:57 8 ene 2013
Contenido
[ocultar]La estructura de WordPress
Internamente WordPress se compone de los siguientes ficheros y carpetas:
- wp-config.php: fichero de configuración. Aquí está almacenado el usuario y el nombre de la base de datos, así como otros datos de seguridad. Es importante que este fichero no tenga lectura más que por el owner del mismo. Este fichero no se machaca con las actualizaciones de WP.
- wp-admin y wp-includes: carpetas que guardan los ficheros php que hacen que funcione el blog. Ambas carpetas se machacan con las actualizaciones
- wp-content: esta carpeta guarda los datos y configuraciones propias del blog. No se toca nada en la actualizaciones de WP. La estructura interna es la siguiente:
- uploads: todas las imágenes, vídeos y archivos que se suban a la librería de wordpress. Normalmente se organiza por años y luego por meses. Ejemplo: uploads/2009/12.
- plugins: todos los plugins que tenemos disponibles para el blog (aunque no estén activos).
- languages: aquí van los ficheros .mo de los idiomas en los que queremos tener WP (tanto la parte visible como la de administración). Para indicar luego que el blog esté en un idioma u otro, habrá que añadir una línea en wp-config.php como la que sigue: define ('WPLANG', 'es_ES'); donde es_ES es el nombre del fichero .mo (tienen que coincidir en nombre).
- themes: todas las plantillas que tenemos disponibles para "vestir" al blog. Nosotros nos centraremos en esta carpeta.
Como podemos ver, una instalación de WordPress es muy portable. Si nos queremos cambiar de servidor o hosting, bastará con que nos llevemos estas carpetas y la Base de Datos exportada en un simple .sql. No requiere de otras configuraciones más complejas.
La estructura básica de un theme
Las plantillas o themes son la capa de presentación de los blogs o páginas web que se monten. Se puede cambiar esta capa sin que la información se vea afectada. WordPress reconoce automáticamente los siguientes ficheros y los interpreta:
- header.php: aquí se define la cabecera de la página.
- footer.php: aquí se define el pie de página.
- sidebar.php: aquí se definen las diferentes barras laterales.
- index.php: este es el fichero que carga de inicio el site. Desde aquí se invoca la carga de cabecera (get_header();), barras laterales (get_sidebar();) y footer (get_footer();) y en el cuerpo central, se ejecuta el bucle para cargar la información de los posts.
- single.php: este es el fichero que se interpreta cuando se carga un post concreto.
- archive.php: igual que single.php pero para las páginas de categorías y etiquetas.
- category.php: plantilla para las categorías. Cuando un usuario pincha sobre el enlace de una categoría, WordPress prueba si existe el fichero category.php. Si no lo encuentra, carga archive.php. Y si éste tampoco lo encuentra, se va a por el index.php. Más adelante veremos un gráfico con la interpretación jerárquica que hace WordPress.
- comments.php: plantilla de los comentarios.
- searchform.php: formulario de búsqueda.
- search.php: página donde se muestran los resultados de una búsqueda.
- functions.php: aquí se recogerán funciones propias del theme. Por ejemplo, si queremos registrar varias barras laterales para que aparezcan en la sección de widgets, indicar a WP dónde están los ficheros de idiomas, quitar filtros, ...
- style.css: fichero con los estilos.
- 404.php: si creamos este fichero, cada vez que algo no se encuentre en el blog, se cargará esta página.
Desde el apartado de administración se podrá configurar la apariencia de una forma muy visual mediante widgets (en el apartado Apariencia --> Widgets). Aquí aparecen las barras laterales definidas y múltiples funcionalidades que se pueden colocar: comentarios recientes, posts recientes, buscador, una caja donde introducir nuestro propio código html, ...
También desde el apartado de administración (Ajustes --> Lectura) podemos configurar que la portada que se carga de nuestra web sea una página y no el formato blog de entradas, dándole más carácter de página web.
Sidebars
Podríamos cargar diferentes sidebars con la misma metodología que los headers y los footers (explicada más adelante), pero existe una manera para que generemos un espacio dentro del apartado de los widgets.
Para que aparezcan en la sección de widgets las diferentes sidebars que queramos "alimentar" desde el panel de administración, hay que registrarlas en el fichero functions.php de la siguiente forma:
if ( function_exists('register_sidebars') )
{
register_sidebar(array(
'name' => 'Barra Lateral Derecha',
'before_widget' => 'código html que queremos que se cargue al inicio de la barra',
'after_widget' => 'código html que queremos que se cargue al final de la barra',
'before_title' => 'código html que queremos que se cargue al inicio del título de la barra',
'after_title' => 'código html que queremos que se cargue al final del título de la barra',
));
register_sidebar(array(
'name' => 'Barra Lateral Izquierda',
'before_widget' => 'código html que queremos que se cargue al inicio de la barra',
'after_widget' => 'código html que queremos que se cargue al final de la barra',
'before_title' => 'código html que queremos que se cargue al inicio del título de la barra',
'after_title' => 'código html que queremos que se cargue al final del título de la barra',
));
}
Para usarlas posteriormente, la llamada será de la siguiente forma:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Barra Lateral Izquierda') ) :
echo "El usuario no ha puesto widgets en esta barra";
endif; ?>
<?php if (is_category('Cine')) {
get_footer('Cine');
} else {
get_footer();
} ?>
De esta forma tan sencilla podemos cargar ficheros php personalizados para mostrar diferentes footers o cabeceras según estemos en una categoría u otra. En el ejemplo, si estamos en la categoría de Cine se cargará footer-cine.php. Si no, se cargará footer.php.
Sería exactamente lo mismo para las cabeceras (header-cine.php vs. header.php):
<?php if (is_category('cine')) {
get_header('cine');
} else {
get_header();
} ?>
Es decir, lo que WordPress busca es el fichero header-slug.php (el slug es el permalink. Es decir, la versión url del nombre: una cadena sin mayúsculas, sin tildes, con guiones en vez de espacios).
Categorías y etiquetas personalizadas
Para cargar diferentes presentaciones dependiendo de la categoría o la etiqueta sobre la que se pinche, podemos crear un php igual que lo hacíamos con las cabeceras, es decir category-slug.php o tag-slug.php o bien con el siguiente formato de nombre category-XX.php o tag-XX.php (donde XX es el id que tiene internamente esa categoría o etiqueta). De esta forma, podríamos ponerle una cabecera, un footer y un sidebar personalizados dependiendo de la categoría o la etiqueta en la que estemos.
Aquí vemos el orden en el que WordPress busca los ficheros y los carga:
Para cualquiera de las vistas que no tenga un archivo de plantilla separado, WordPress usará index.php de manera predeterminada. Si un visitante solicita un artículo individual, WordPress primero buscará un archivo llamado single.php. Si ese archivo existe, será utilizado para presentar el artículo. Si ese archivo no existe, WordPress utilizará index.php.
Templates
Podemos crear plantillas con comportamientos propios a los que luego asignar a cada página. Desde el editor de páginas estáticas hay una opción para aplicar plantillas. Para que un fichero php sea interpretado por WordPress como una template, hay que incluir al inicio del mismo el siguiente código:
/*
Template Name: Nombre-plantilla
*/
The Loop
El bucle es el proceso más importante de WordPress, aquel que nos devuelve y recorre todos los posts que corresponden al fichero desde el que se invoca:
- Si se le llama desde index.php, nos devuelve los últimos posts que se hayan escrito (tantos como tengamos definidos que deberían formar parte de la portada en el apartado de administración).
- Si se le llama desde archive.php, nos devuelve los posts de una etiqueta determinada o de una categoría concreta (dependerá de quién haga la llamada a ese fichero).
Por tanto, es en este bucle donde procesaremos la colección de posts.
<?php
get_header();
if (have_posts()) :
while (have_posts()) : the_post();
the_content();
endwhile;
endif;
get_sidebar();
get_footer();
?>
- wp_query->current_post: nos devuelve el número del post en el que estamos dentro del loop. Un ejemplo de uso en el que mostramos el contenido para los tres primeros posts y sólo el título para el resto:
<?php if (have_posts()) :
while (have_posts()) : the_post();
if ($wp_query->current_post < 3) {
the_content();
}
else {
the_title();
}
endwhile;
endif; ?>
Sin embargo, nosotros también podemos controlar qué posts nos devolverá ese loop mediante la función query_posts. Esa función regenera la consulta y filtra los posts en base a los parámetros que le pongamos:
- cat=ID: filtra por esa categoría. Si al id se le pone un guión por delante, muestra los posts de todas las categorías menos de esa.
- tag=slug: filtra por etiqueta. En esta ocasión se le pasa el slug. Si queremos usar el ID de la etiqueta, pondremos el parámetro tag_id.
- author=ID: filtra por usuario, usando el ID del mismo.
- order=ASC u order=DESC: indica la ordenación de los resultados, ascendente o descendente.
- year=año: filtra por año.
- monthnum=mes: filtra por mes.
- day=día: filtra por día.
- posts_per_page=número: número de posts por página
Ejemplo:
<?php
query_posts('posts_per_page=5&author=3&tag=discos');
//The Loop
if ( have_posts() ) : while ( have_posts() ) : the_post();
..
endwhile; else:
..
endif;
//Reset Query
wp_reset_query(); ?>
Funciones
- the_permalink(): nos dará la url del post que estemos tratando dentro del loop. No tiene parámetros. Con get_permalink() tendremos que mostrarlo nosotros por pantalla con un echo, pero nos permite que, si tenemos el ID del post y se lo pasamos por parámetro, lo usemos fuera del loop: get_permalink($post->ID).
- the_title($before, $after, $echo): muestra el título del post y también es necesario usarlo dentro del loop. Los parámetros $after y $before nos permite introducir cadenas de texto que irán delante y detrás respectivamente. Por ejemplo, si queremos que el título vaya con las etiquetas html <h3>, podemos hacer la siguiente llamada: the_title('<h3>', '</h3>'). El parámetro $echo nos sirve para indicar si queremos que muestre el título por pantalla (si lo ponemos a true) o no para hacer algún tratamiento con ese título (si lo ponemos a false). Con get_the_title(ID) sucede igual que get_permalink pero para el título del post.
- the_content(): muestra el cuerpo del post.Se usa dentro del loop. Tiene también su versión get_the_content().
- the_excerpt(): muestra lo que hayamos introducido en el campo Extracto. Se usa dentro del loop. Tiene su versión get_the_excerpt().
<?php if(!empty($post->post_excerpt)) {
// Si tiene extracto, lo muestra
the_excerpt();
} else {
// Si no, muestra el contenido del post
the_content();
} ?>
- the_time(): muestra la fecha por cada post. Le podemos pasar por parámetro el formato de esa fecha:
- l = Nombre completo del día de la semana.
- F = Nombre completo para el mes.
- j = Día numérico.
- m = Mes con dos dígitos.
- Y = Año con cuatro dígitos.
- y = Año con dos dígitos.
- Para escapar letras, usaremos la barra \. Por ejemplo, para poner la palabra "de" le pasaremos "\d\e"
<?php the_time('l, j \d\e F, Y'); //Nos muestra Martes, 14 de Septiembre, 2010 ?>
- the_date(): igual que the_time pero muestra la fecha solo en el primer post de un grupo que haya sido publicado el mismo día.
- Bloginfo: nos ofrece numerosa información de nuestro blog que luego podremos plasmar en otros apartados (tiene se versión get_bloginfo):
- bloginfo('name'): muestra por pantalla el nombre del blog.
- bloginfo('description'): muestra por pantalla el nombre del blog.
- bloginfo('url'): muestra por pantalla la dirección del blog.
- bloginfo('stylesheet_url'): muestra por pantalla la ruta del fichero de estilos (style.css).
- bloginfo('template_url'): muestra por pantalla la ruta del theme.
- bloginfo('rss2_url'): muestra por pantalla la ruta del RSS.
En este ejemplo se muestra el nombre del blog enlazado a su dirección:
<a href="<?php bloginfo('url'); ?>" title="<?php bloginfo('name'); ?>"><?php bloginfo('name'); ?></a>
- the_author(): muestra por pantalla el autor que ha escrito ese post. Tiene su versión sin echo: get_the_author.
- the_tags( $before, $separator, $after): muestra las etiquetas asociadas a ese post. Por parámetro se le puede pasar el texto que precederá a las etiquetas, los caracteres que queremos que separen las etiquetas y el texto que irá al final. Tiene también su versión get_the_tags que nos devolverá un array con las etiquetas, para que las procesemos nosotros.
<?php the_tags('Etiquetas:', ' - ', '<br />'); ?>
- posts_nav_link: muestra un enlace con el texto que le pasemos por parámetro a los posts que estén en páginas anteriores. Se usa en el index.php para que se pueda navegar a los contenidos anteriores a los posts que se muestran en la portada.
- previous_posts_link: muestra un enlace con el texto que le pasemos por parámetro a los posts que estén en páginas anteriores. Se usa en el index.php para que se pueda navegar a los contenidos anteriores a los posts que se muestran en la portada.
- next_posts_link: muestra un enlace con el texto que le pasemos por parámetro a los posts que estén en páginas posteriores. Se usa en el index.php para que se pueda navegar a los contenidos posteriores a los posts que se muestran en la página desde la que se invoca.
<div class="navigation">
<div class="alignleft"><?php previous_posts_link('','','« Artículos Anteriores')?></div>
<div class="alignright"><?php next_posts_link('','Artículos Siguientes »','')?></div>
</div>
- in_category($category): nos dice si ese post está en la categoría pasada por parámetro. Se puede pasar el ID de la categoría o bien el slug. Con esto también podemos hacer que tenga comportamientos distintos según la categoría y en un único fichero category.php.
<?php if (in_category('3') ){ ?>
<img src='/images/plant.png' alt='a plant' />
<?php } elseif (in_category('4') ){ ?>
<img src='/images/flower.png' alt='a pretty flower' />
<?php } ?>
Custom fields - Campos personalizados
Cuando estamos creando un post, justo debajo de la caja del texto podemos introducir campos personalizados introduciendo un nombre y un valor:
El Nombre será el identificador de nuestro campo personalizado y el Valor lo que queremos mostrar. Obtendremos el valor de ese campo dentro del loop con la siguiente llamada get_post_custom_values:
<?php $valor_custom_field = get_post_custom_values("nombre-del-custom-field"); ?>
O también con la función get_post_meta:
<?php $valor_custom_field = get_post_meta($post->ID, nombre-del-custom-field); ?>
Estos custom fields son los metadatos extra de cada post (que se suman a los ya típicos autor, fecha, etiquetas, categorías, etc...). Así podría ser la canción que está escuchando el autor cuando escribió el post o su estado de ánimo, el precio (si usamos el blog como tienda virtual), etc...
Panel de administración
Incluyendo el siguiente texto en functions.php podemos eliminar secciones del menú de administración.
- Apartados de primer nivel como "Posts", "Media", "Appearance" y "Tools":
function remove_menu_items() {
global $menu;
$restricted = array(__('Links'), __('Comments'), __('Media'),
__('Plugins'), __('Tools'), __('Users'));
end ($menu);
while (prev($menu)){
$value = explode(' ',$menu[key($menu)][0]);
if(in_array($value[0] != NULL?$value[0]:"" , $restricted)){
unset($menu[key($menu)]);}
}
}
add_action('admin_menu', 'remove_menu_items');
- Para submenús de segundo nivel, por ejemplo "Theme" que está bajo "Appearance":
function remove_submenus() {
global $submenu;
unset($submenu['index.php'][10]); // Removes 'Updates'.
unset($submenu['themes.php'][5]); // Removes 'Themes'.
unset($submenu['options-general.php'][15]); // Removes 'Writing'.
unset($submenu['options-general.php'][25]); // Removes 'Discussion'.
unset($submenu['edit.php'][16]); // Removes 'Tags'.
}
add_action('admin_menu', 'remove_submenus');
Para saber el nombre de los submenús, podemos ir a wp-admin/menu.php y buscar el item que queremos deshabilitar.
Para crear un apartado de administración de nuestro theme, debemos incluir la siguiente llamada en functions.php (en este ejemplo estamos poniendo un textarea para que se almacene nuestro código de Google Analytics):
/* Meter código de Google Analytics */
function nombredeltheme_theme() {
if(isset($_POST['submitted']) and $_POST['submitted'] == 'yes') :
update_option("google_analytics", stripslashes($_POST['google_analytics']));
endif;
?>
<form method="post" name="update_form" target="_self">
<h1>Google Analytics</h1>
<table class="form-table">
<tr>
<th>Google Analytics:</th>
<td><textarea name="google_analytics" style="width: 95%;" rows="10" />
<?php echo get_option('google_analytics'); ?></textarea><br />Copia el código Google Analytics aquí.</td>
</tr>
</table>
<p class="submit" id="jump_submit">
<input name="submitted" type="hidden" value="yes" />
<input type="submit" name="Submit" value="Save Changes" />
</form>
<?php
}
function nombredeltheme_options() {
add_menu_page('Opciones del Theme', __('Opciones del Theme', 'default'), 'edit_themes', __FILE__, 'nombredeltheme_theme');
}
add_action('admin_menu', 'nombredeltheme_options');
Luego ponemos en el footer.php:
<?php echo get_option('google_analytics'); ?>
De esta forma se cargará en el footer lo que el usuario alimente desde el panel de administración.
Para añadir una nueva opción a la barra de administración superior del blog, hay que añadir el código que se muestra a continuación dentro del archivo functions.php (estamos agregando la opción Prueba que es un link a http://core.trac.wordpress.org/diff):
function incluir_enlace_admin_bar() {
global $wp_admin_bar;
$wp_admin_bar->add_menu( array(
‘id’ => ‘diff’,
‘title’ => __(‘Prueba’),
‘href’ => ‘http://core.trac.wordpress.org/diff’
));
}
add_action( ‘admin_bar_menu’, ‘incluir_enlace_admin_bar’ , 30);
Enlaces de interés
- Nuestra nueva biblia: Codex Wordpress.
- El gran repositorio de WordPress de plantillas, para que seleccionemos una como base para la modificación.